
本文主要介绍,ES8新特性_ECMAScript8中新特性对象方法扩展(object methods);1. Object.values()方法:返回一个给定对象的所有可枚举属性值的数组; 2. Object.entries()方法:返回一个给定对象自身可遍历属性 [key,value] 的数组; 3. Object.getOwnPropertyDescriptors()该方法:返回指定对象所有自身属性的描述对象;
对象方法扩展
Object.values、Object.entries 和 Object.getOwnPropertyDescriptors:
- Object.values()方法:返回一个给定对象的所有可枚举属性值的数组;
- Object.entries()方法:返回一个给定对象自身可遍历属性 [key,value] 的数组;
- Object.getOwnPropertyDescriptors()该方法:返回指定对象所有自身属性的描述对象;
// 对象方法扩展
let school = {
name : "fujuhao",
age : 22,
sex : "男"
}
1.获取对象所有的键
console.log(Object.keys(school));
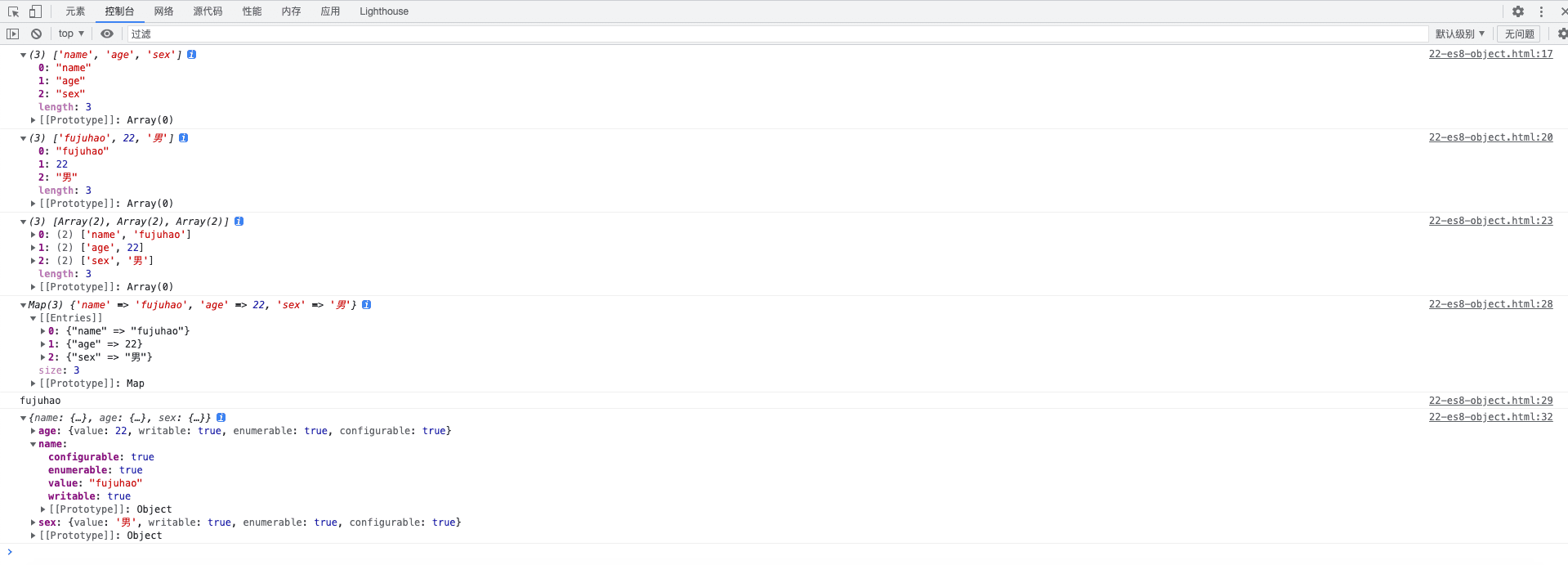
// 打印
(3) ['name', 'age', 'sex']
0: "name"
1: "age"
2: "sex"
length: 3
[[Prototype]]: Array(0)
2. 获取对象所有的值
console.log(Object.values(school));
// 打印
(3) ['fujuhao', 22, '男']
0: "fujuhao"
1: 22
2: "男"
length: 3
[[Prototype]]: Array(0)
3. 获取对象的entries
console.log(Object.entries(school));
// 打印
(3) [Array(2), Array(2), Array(2)]
0: (2) ['name', 'fujuhao']
1: (2) ['age', 22]
2: (2) ['sex', '男']
length: 3
[[Prototype]]: Array(0)
4. 创建map
const map = new Map(Object.entries(school));
console.log(map);
console.log(map.get("name"));
// 打印
Map(3) {'name' => 'fujuhao', 'age' => 22, 'sex' => '男'}
[[Entries]]
0: {"name" => "fujuhao"}
1: {"age" => 22}2: {"sex" => "男"}
size: 3
[[Prototype]]: Map
5. 返回指定对象所有自身属性的描述对象
console.log(Object.getOwnPropertyDescriptors(school));
// 打印
{name: {…}, age: {…}, sex: {…}}
age: {value: 22, writable: true, enumerable: true, configurable: true}
name:
configurable: true
enumerable: true
value: "fujuhao"
writable: true
[[Prototype]]: Object
sex: {value: '男', writable: true, enumerable: true, configurable: true}
[[Prototype]]: Object
参考内容:
const obj = Object.create(null,{
name : {
// 设置值
value : "fujuhao.com",
// 属性特性
writable : true,
configuration : true,
enumerable : true
}
});
打印预览

The Posts
- ES10新特性_fromEntries_trimStart_trimEnd_flat_flatMap_descriptionMar 24, 2022
- ES8新特性_ECMAScript8_object对象方法扩展Mar 19, 2022
- ES8新特性_ECMAScript8_async_awaitMar 19, 2022
- ES6新特性_number数值扩展与object对象方法扩展Mar 16, 2022